
Expandable Table in Semantic UI React Codesandbox
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.

An example for React Semantic UI sortable table
i can manage to get the value, but i can't edit it. the code still messy too, but it works from point 1 to 2. Here is the code. Hope you guys can point out my mistakes and maybe some tips to tidy up this code to make it more cleaner. //Table.js// import React, { Component } from 'react' import { Table, Icon, Button, Modal, Form } from 'semantic.

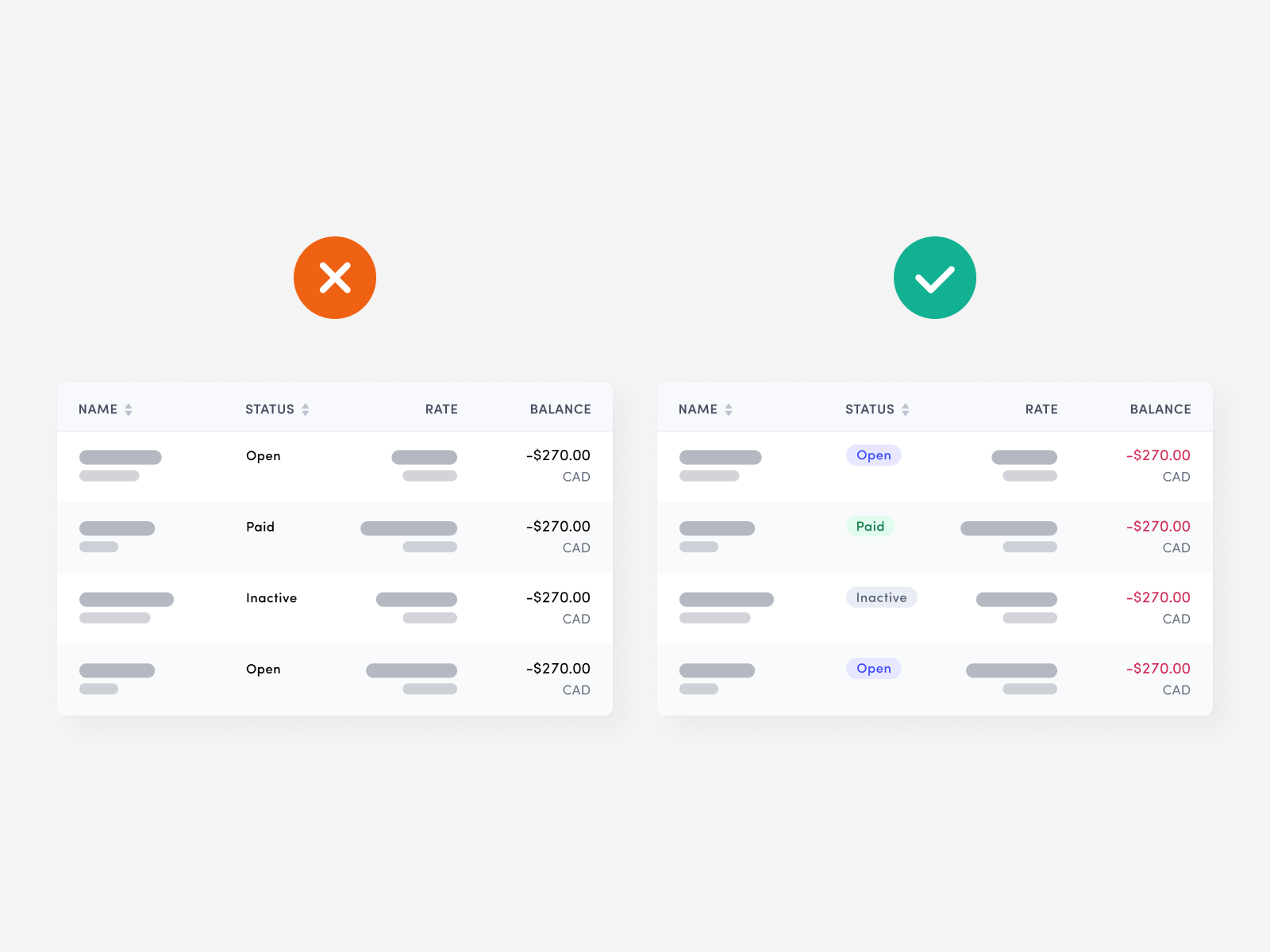
Designing Data Tables — The Ultimate Guide To Tables UI — Halo Lab
Semantic UI is an open-source framework that uses CSS and jQuery to build great user interfaces. It is the same as a bootstrap for use and has great different elements to use to make your website look more amazing. Semantic UI has a bunch of components for user interface design. One of them is the Table component.Tables are an easy way to organize a lot of data.

css semantic ui how to style table headings Stack Overflow
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.

semantic ui datatables — DataTables forums
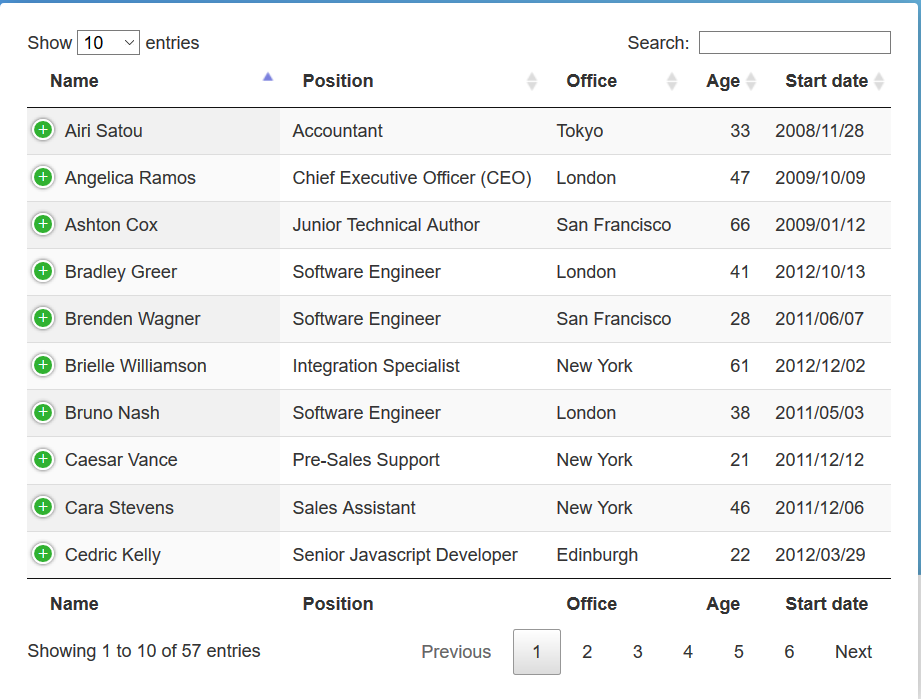
A table may allow a user to sort contents by clicking on a table header. Adding a classname of ascending or descending to the th will show the user the direction of sort. This example uses a modified version of the kylefox's tablesort plugin to provide the proper class names. Name. Status.

États de la table sémantique de l’interface utilisateur StackLima
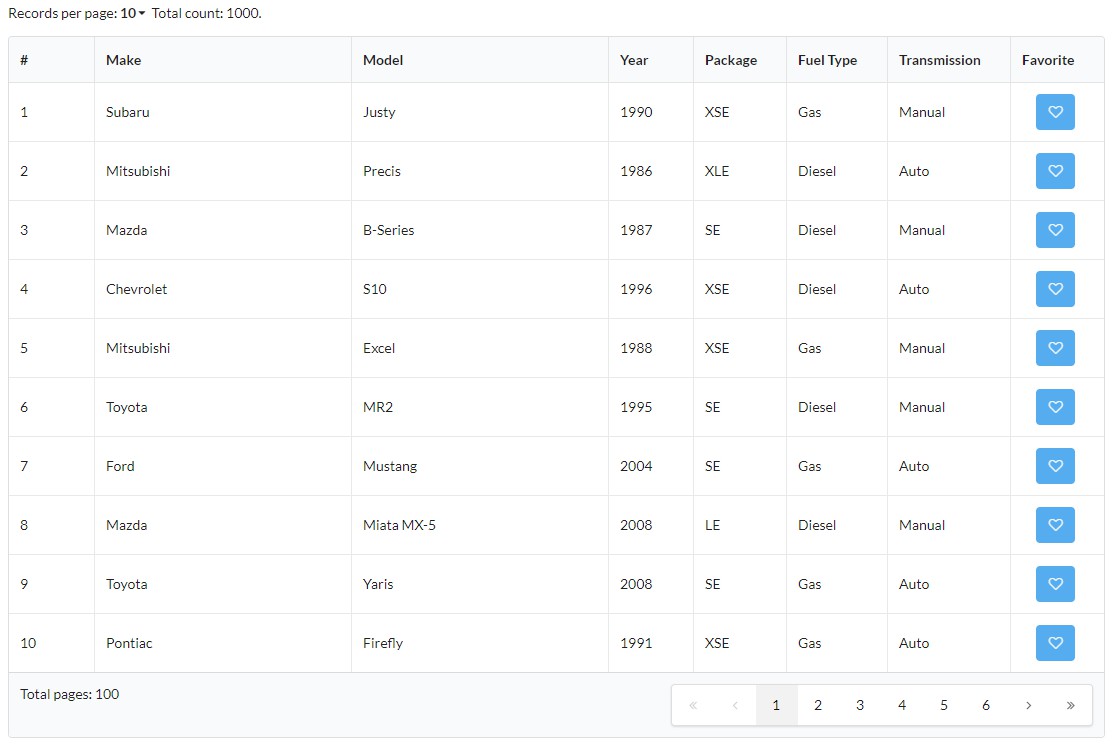
SemanticUI. This package contains distribution files required to style DataTables library for jQuery with styling for SemanticUI. DataTables is a table enhancing library which adds features such as paging, ordering, search, scrolling and many more to a static HTML page. A comprehensive API is also available that can be used to manipulate the table.

Designing UserFriendly Data Tables UX Booth
Fomantic-UI (formally Semantic-UI) styling. This example shows DataTables and the Responsive extension being used with Fomantic-UI (a maintained fork of Semantic-UI ). The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. Show. 10.

98 DATA TABLE SEMANTIC UI DataSemantics
A table can be formatted to display complex structured data. UI tables use border-collapse: separate to allow for tables to receive styles that cannot usually be applied to tables like border-radius. However this can cause some cell borders to appear missing with complex layouts that use rowspan or colspan and rows with varying column count.

Data Table UI Design Examples To Use As Inspiration
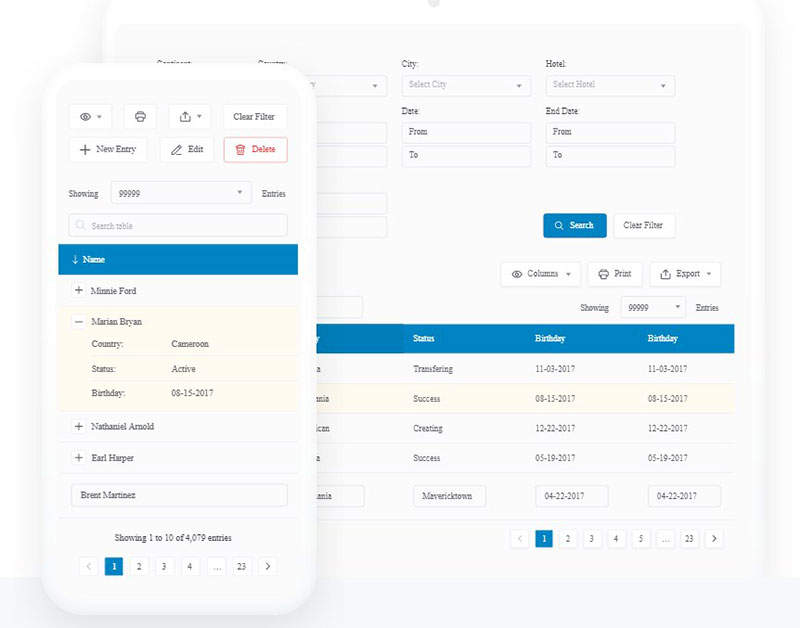
This package contains a built distribution of the Responsive extension for DataTables with styling for SemanticUI. In the modern world of responsive web design tables can often cause a particular problem for designers due to their row based layout. Responsive is an extension for DataTables that resolves that problem by optimising the table's.

semanticui easystate formsy table Codesandbox
Suppose your table was about economic data, with 20 different economic stats as column headings and 600 rows of monthly records, what would you like your user to see initially when they hit your site from a mobile device?. Because I understand the limitations of Semantic-UI-React, I mainly want to have something in the liking of what.

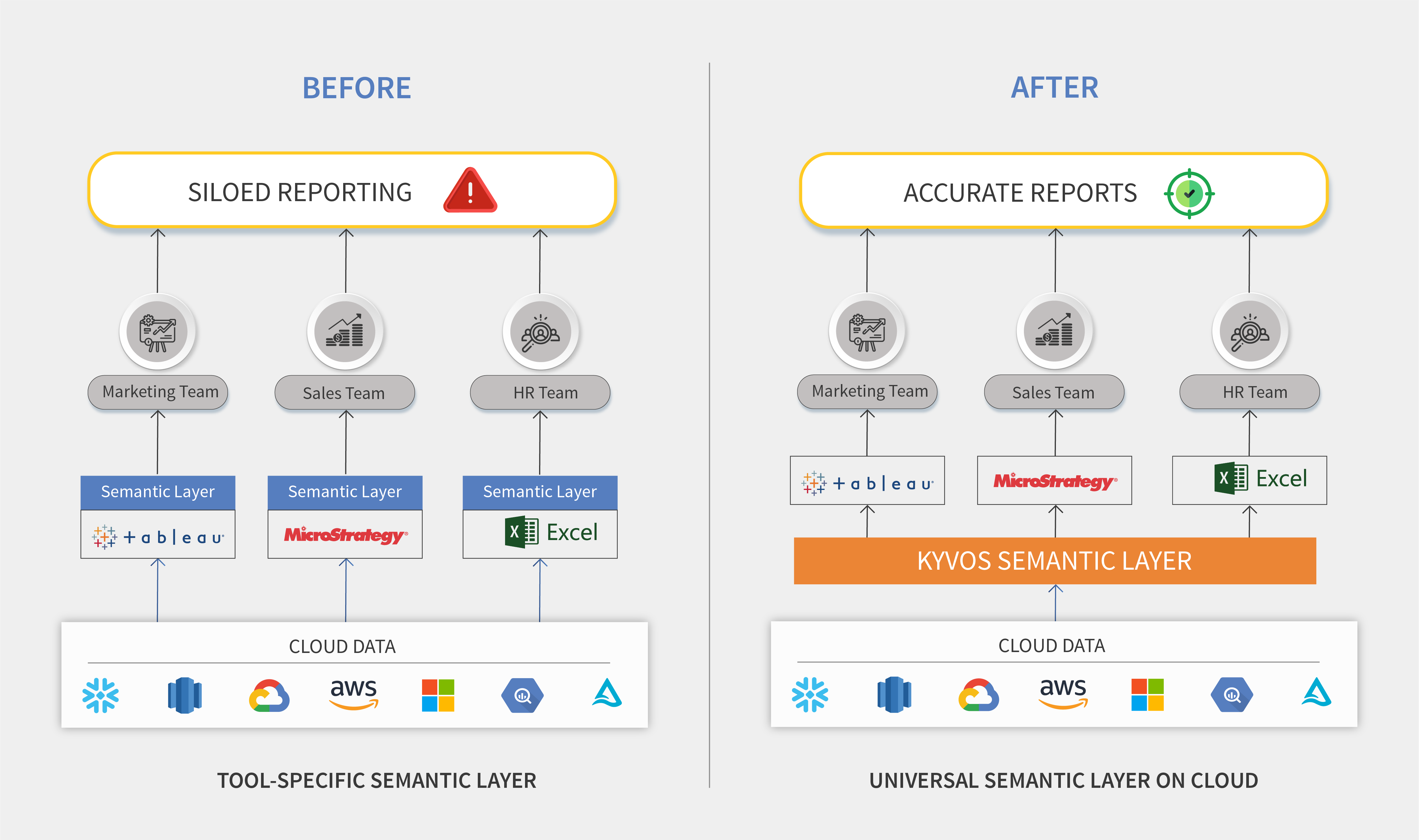
What is a Semantic Layer and How to Build it for Future Data Workloads?
Semantic UI React 3.0.0-beta.2. GitHub. A table can appear to sort its data by column in ascending or descending order. Full-Width Header / Footer. A definition table can have a full width header or footer, filling in the gap left by the first column. Padded. A table may sometimes need to be more padded for legibility.

Responsive Admin Pages with Semantic UI Zenva Academy
Fomantic-UI (formally Semantic-UI) styling. This example shows DataTables and the Select extension being used with Fomantic-UI (a maintained fork of Semantic-UI ). The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. The Javascript shown below is used to initialise the table.

Responsive DataTable UI Design HTML5 CSS3 Bootstrap Jquery
Fomantic-UI (formally Semantic-UI) This example shows DataTables integrated with Fomantic-UI (a maintained community fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. The Javascript shown below is used to initialise the table shown in this example: In.

60 SEMANTIC UI DATAHTML DataSemantics
What I would suggest to get Semantic UI working is to use the download builder - select "Bootstrap" as the styling option, and select the components you want. Then at the bottom, click the Individual files option. Copy the HTML from the bottom of the page and replace all instances of "bootstrap" with "semanticui".

The Ultimate Guide to Designing Data Tables by Molly Hellmuth
This example shows DataTables and Editor integrated with Fomantic-UI (a maintained fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. With the Fomantic-UI integration stylesheets and Javascript files loaded for DataTables, Editor and any other.

25. Table Semantic UI YouTube
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.